As I understand it, this model, the Block Top / Text top Model by Erin Casali, was originally created to help people think about rich text editing in WordPress, but I think its’s also a helpful for thinking about editors in the wider sense now, like the kind you see in notebook interfaces like Marimo or Jupyter, or even in knowledge tools like Outline, that make use of rich embedded content.

Quoting Erin:
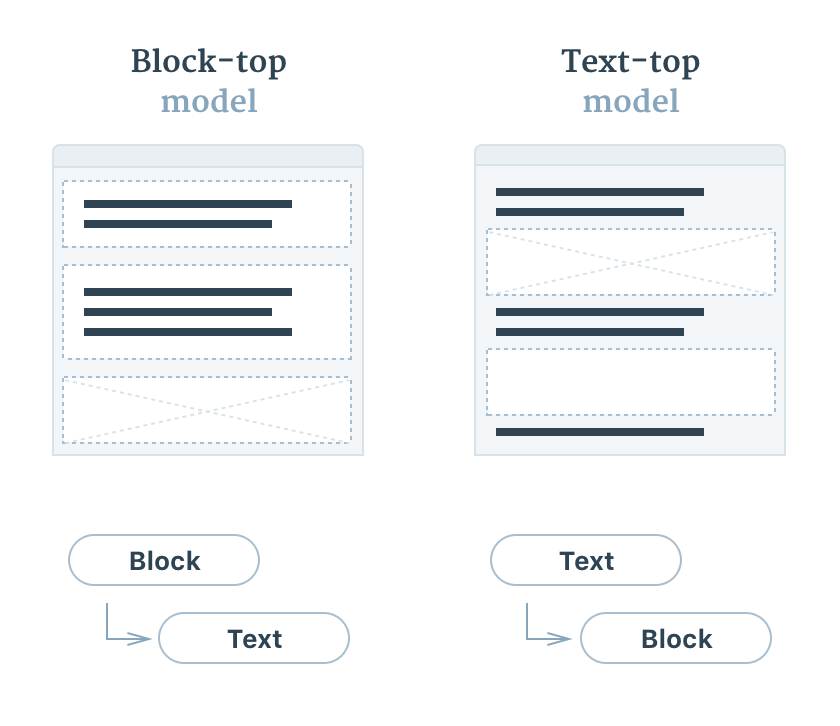
- Block-Top — the block top approach is where the page layout comes first, and things are added as blocks inside the layout. One of such blocks is a text block, and there the content exists. Blocks first, then text.
Examples: Customizer, site builders in general, Google Sites, Keynote, InDesign, …- Text-Top — the text top approach is where the page is conceived as a flow of text, and blocks are added inside the same flow of text. The cursor (caret) is the insertion point. Text first, then blocks.
Examples: WP Editor, Medium, Pages, Word, HTML,
I think this was first written in 2017, meaning it’s coming up to 7 years old, but I still haven’t found such a simple but helpful way to think about how people design editing experiences in admin sites, and come back to it all the time.
Thank You Erin!
Leave a Reply